Como funciona una página web
Tiempo total: 50 días con 22:50:27 hrs
Una página web utilizan una arquitectura cliente – servidor, en donde los servidores son los proveedores de servicios los clientes son los demandantes.
Que es un servidor?
Un servidor es una aplicación que se ejecuta en tiempo real y que sirve para atender las solicitudes de los clientes. Los servidores están conformados por una o varias computadoras, normales o dedicadas.
Los servicios que provee un servidor son distintos, por ejemplo puede ser un servidor de impresión, servidor de archivos, servidor de páginas web, servidor de correos, servidor de bases de datos, entre otros.
Cliente de una página web
Los clientes son las personas que acceden a la página web desde cualquier lugar en donde esté disponible una conexión a internet. Las personas encuentran la página escribiendo directamente la URL en el navegador web o bien, escribiendo las palabras clave en distintos buscadores como Google, Bing de Microsoft, Yahoo entre otros.
Página web estática
Son aquellas páginas que muestran información permanente utilizando código HTML, no cuentan con las funcionalidades básicas para editar el contenido a través de una cuenta de administrador y un editor de texto.
Las partes básicas de una página estática
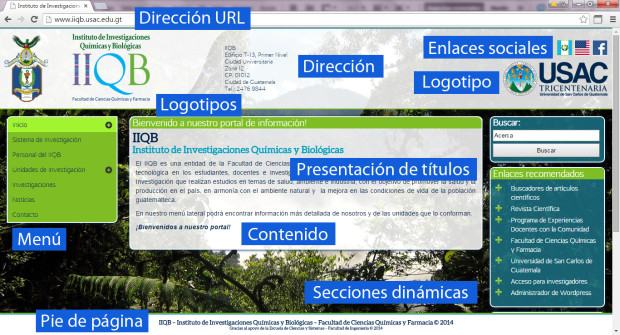
- Cabecera de pagina. Se ubica en la parte superior y se repite en todas las páginas internas. La información que debe de presentar es: Logotipo, eslogan y menú. También puede incluir otros elementos como enlaces a redes sociales, dirección, teléfonos entre otros.
- Pie de pagina. Al igual que la cabecera de página, se repite en todas las páginas internas. La información que presenta es: Empresa o persona que ha desarrollado la página, año de publicación, menú en forma de texto simple y dirección de contacto, incluyendo número de teléfono o correo electrónico.
- Página de Acerca de nosotros. La página de Acerca de nosotros sirve para describir tanto a la institución o empresa como el objetivo de la página, en el caso de una página estática el objetivo es proporcionar información a los clientes que la visitan. En esta página también se debe de incluir la misión y la visión de la empresa o institución, esto se puede hacer a través de un submenu utilizando páginas nuevas, o se puede incluir como texto en una sola página.
- Página de Contacto. Esta página debe de presentar la información de contacto, esto es dirección, teléfono, correo, horario de atención, enlaces a redes sociales (Facebook, Twitter, Google +, LinkedIn, Moodle, Ustream, entre otros). Las páginas de contacto también deben de incluir un formulario de contacto, este formulario permite a los usuarios escribir su nombre, correo electrónico, teléfono entre otros datos para poder enviar una pregunta. La persona propietaria de la página web recibirá un correo electrónico con los datos del cliente, junto a su pregunta.
- Diseño de pagina. De acuerdo a la empresa o institución, la página mostrar otras páginas de información. Estas páginas deben de tener el mismo diseño el cual será realizado por un diseñador gráfico o bien, por un programador con experiencia.
Los elementos que se deben de diseñar en una página
- Texto. Se debe de tener en cuenta el tamaño, tipo de letra y color de texto para cada sección de la página: Titulo, contenido, enlaces de texto, eslogan, nombre de la empresa, institución o página, listas, subrayado, frases, entre otros.
- Menú. Son una parte importante en la página, se debe de diseñar el modo en que se presentaran los menús y submenús, si serán desplegables y que efectos utilizaran, como por ejemplo como deben de responder a las distintas acciones de los usuarios.
- Cabecera de página.
- Pie de Página.
- Cuerpo o contenido.
- Tablas.
- Campos de texto en un formulario web.
- Botones, enlaces.
- Imágenes. Las imágenes se pueden presentar todas con un formado estándar, por ejemplo un borde blanco y con las esquinas redondeadas.
Página web dinámica
Son aplicaciones web que funcionan con lenguajes de programación como PHP, Java JSP, ASPX.NET, Python, Rubí (entre otros). Estos lenguajes de programación lo que hacen es procesar la información que reciben de parte de los usuarios y devuelven el resultado en HTML, de esta manera el usuario final no puede ver que operaciones se realizan en el lado del servidor porque lo único que observara es el resultado grafico que presentan los navegadores web.
Las páginas dinámicas hacen uso de distintos tipos de bases de datos, como MySql, SQL Server, PostgreSQL, Oracle (entre otras). Las bases de datos sirven para guardar la información que el usuario utiliza, esta información puede ser los datos de perfil, compras realizadas, saldo disponible, fotos que ha subido, comentarios, publicaciones y más.
Tipos de páginas web dinámicas
Algunas aplicaciones que se pueden mencionar dentro de las páginas web dinámicas, son las siguientes.
- Aplicaciones para llenar formularios y ver respuestas (Formularios de google).
- Chats en línea para dar soporte a usuarios (Sistema de soporte de ESET Guatemala).
- Sistemas de compra de productos, tiendas virtuales (Ebay, Amazon).
- Redes sociales, para publicar fotos, videos, comentarios (Facebook, Twitter, Youtube).
- Páginas de información y publicación de noticias (WordPress, blogspot).
Los elementos de una página estática están incluidos en una página web dinámica, la diferencia es que la página dinámica agrega funcionalidades para poder administrar y editar la información que se presenta al usuario final.
Elementos de una página dinámica
A continuación se listan algunos elementos de una página web de información, estas páginas son aquellas que tienen como objetivo informar al usuario las diferentes actividades que se realizan a través de noticias.
- Categorías. Cada noticia que se publica debe de estar bajo una categoría. Por ejemplo, una presentación sobre el medio ambiente no puede estar bajo la misma categoría de una noticia para dar a conocer los estudiantes que se han graduado.
- Paginas. Las páginas dinámicas deben de contar con las mismas páginas de una web estática, por ejemplo página de contacto, acerca de nosotros, misión, visión, equipo de trabajo y más.
- Palabras clave (etiquetas). Cada noticia publicada debe de contener una serie de palabras clave, las palabras clave sirven a los buscadores de internet para indexar la información y establecer que palabras clave contiene el artículo publicado. Una forma de obtener beneficio de estas etiquetas es crear una nube de etiquetas, que funcionaran como una categoría, es decir que cuando el usuario seleccione una etiqueta o palabra clave, el sistema deberá de mostrar todas las publicaciones que han sido marcadas con la etiqueta seleccionada.
- Archivo. Es una sección que permite al usuario tener acceso al historial de publicaciones por fecha, es decir por año, por mes o por día. Esta sección tiene distintas formas de presentación, porque puede ser una lista simple por año que liste los meses junto a un número que muestra la cantidad de publicaciones creadas en ese mes. También se puede crear un calendario, de acuerdo al mes se mostraran los días y se marcara con texto en negrita aquellos días en el cual se realizaron publicaciones.
- Galería de imágenes. Sirven para presentar un resumen grafico de las últimas noticias. Por ejemplo, una empresa o institución que ha realizado presentaciones en distintos países deberá de utilizar una galería de imágenes para mostrar un pequeño resumen que tendrá un enlace de texto (hipervínculo) hacia la publicación que describe la actividad.
- Imagen destacada. Cada publicación realizada, debe de contar con la opción de agregar una imagen destacada. Esta imagen destacada es utilizada en la sección de noticias, para mostrar un resumen, imagen destacada e hipervínculo hacia la página de la noticia. En esta página de noticia, la imagen destacada debe demostrarse en la parte superior.
- Enlaces recomendados. Es una lista de hipervínculos que se le presenta al usuario que visita la web para poder conocer otras páginas web. Los enlaces recomendados son publicados por los propietarios de la página dinámica, con el objetivo de que los usuarios que visitan la página den clic en dichos enlaces.
- Formulario de búsqueda. Las páginas que publican constantemente noticias, generan bastante contenido. Por este motivo la página dinámica debe de contar con un formulario de búsqueda, que liste las publicaciones que coinciden con las palabras clave escritas, de esta manera el acceso a la información será de una manera más simple.
Como hacer un diseño?
Para poder diseñar una página web, es necesario saber qué es lo que los propietarios de la página web tienen en mente. Esto basta con obtener direcciones web de otras páginas de internet que ellos han observado y que les han gustado, de esta manera el diseñador gráfico o programador tendrá una idea más clara sobre como colocar los distintos elementos y que tipos de efectos deberá de agregar.
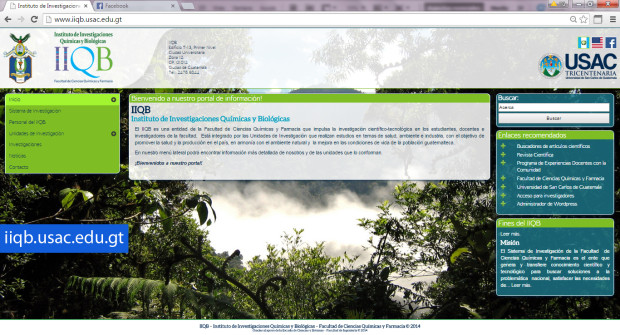
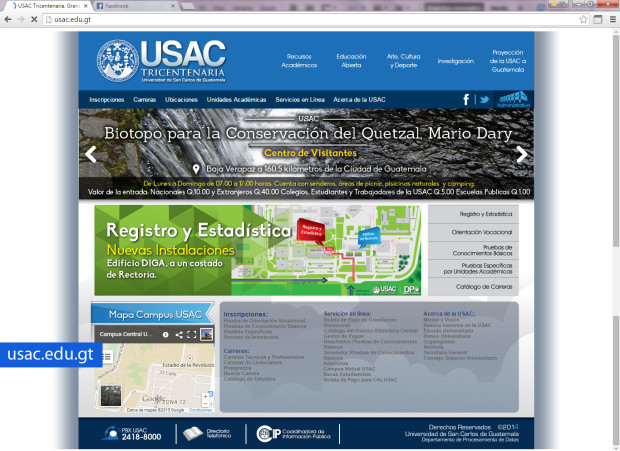
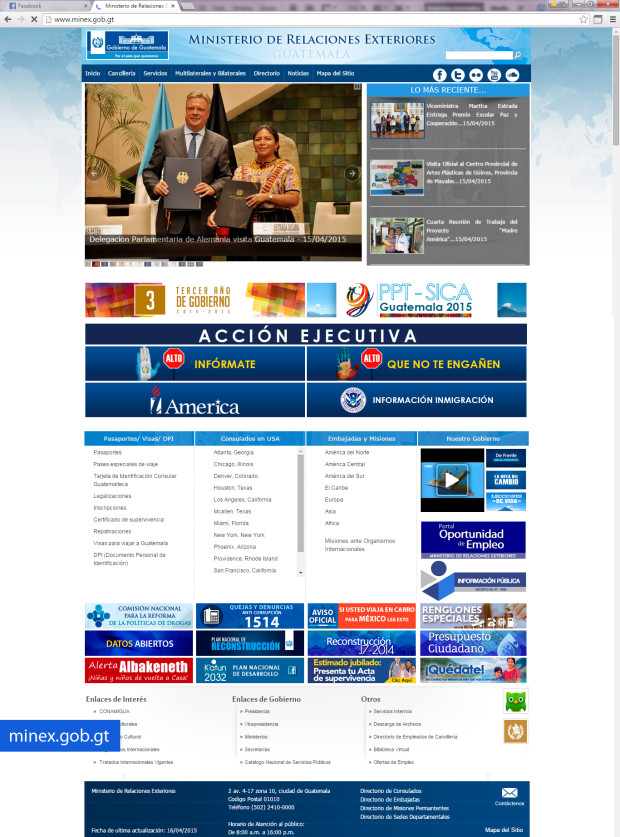
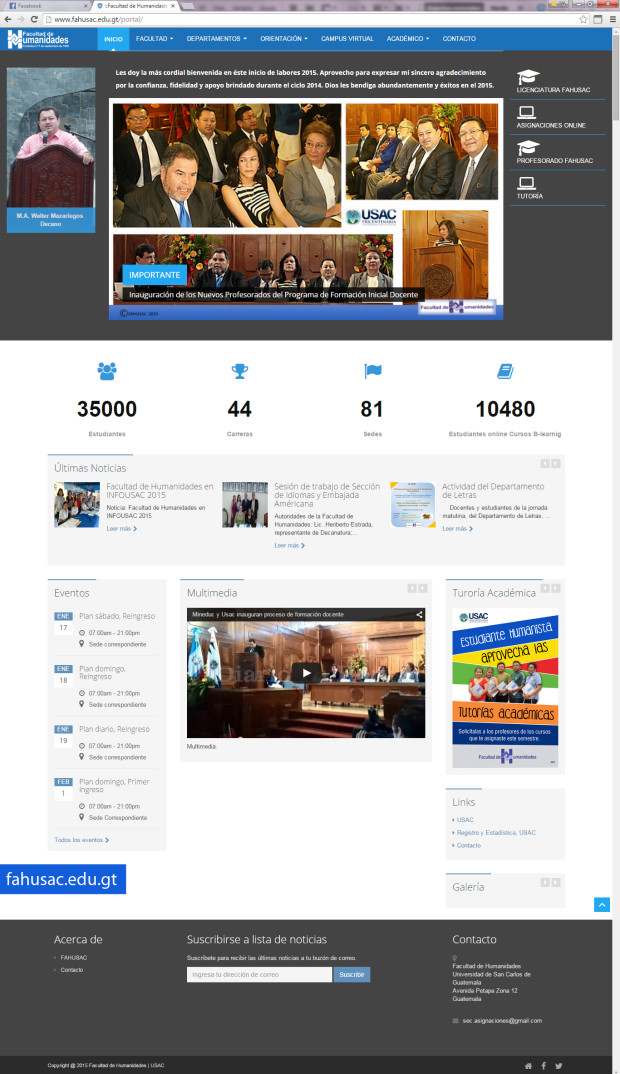
Ejemplos de diseños de páginas web
Referencias
[http://es.wikipedia.org/wiki/Cliente-servidor]
[http://es.wikipedia.org/wiki/Servidor]
[http://www.tnrelaciones.com/anexo/buscadores/]
[http://www.theblogismine.com/wp-content/uploads/2010/04/google_chrome_url_bar.png]
[http://www.monografias.com/trabajos75/servidores-web/image001.jpg]
[http://www.buyto.es/general-diseno-web/que-es-una-pagina-web-estatica-para-que-sirve-una-pagina-web-estatica]
[http://www.clomputech.com/paginas-estaticas-vs-dinamicas.html]
[https://sites.google.com/site/informaticauvmcoyoacan/cuestionario-practica/partes-de-un-sitio-web]
[http://www.iiqb.usac.edu.gt/]
[http://www.fahusac.edu.gt/portal/]
[http://www.minex.gob.gt/]
[http://www.usac.edu.gt/]